Test Your Web Site for Mobile Readiness
The vast majority of modern cell phones are internet ready, which means most of the world has access to the Web from anywhere with a cellular tower. But, while the technology to access the Web lies in virtually every hand on the street, Web site owners have been slow to make their sites mobile-friendly—alienating countless potential customers.
To determine if a site is mobile-friendly or not, site owners can test any URL with MobiReady.

From MobiReady’s homepage, enter the URL of any Web page on the Page Test tab and click go.

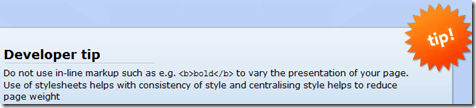
While waiting for the site’s results, a developer tip appears on the screen:

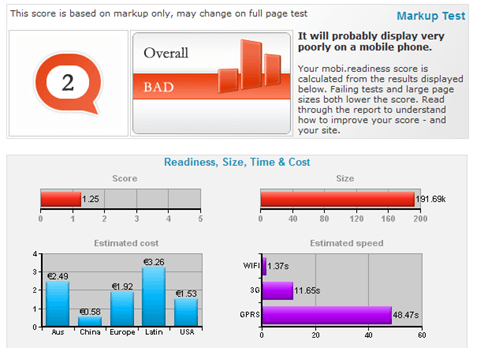
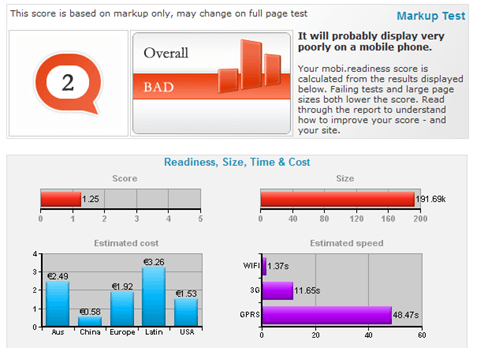
Test results start with a readiness score between 1 and 5, with five being the best.

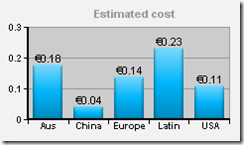
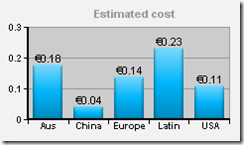
The score’s explanation follows, starting with the average mobile data cost (in euros) to load the Web page.

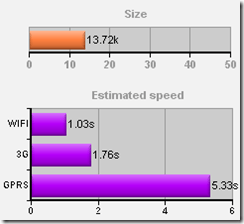
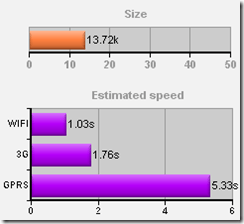
Speed is also a part of the overall score. The next table shows how many seconds the page will take to load via WiFi, 3G and GPRS connections. Obv
iously, it is best to have Web pages that load cheaply and quickly.

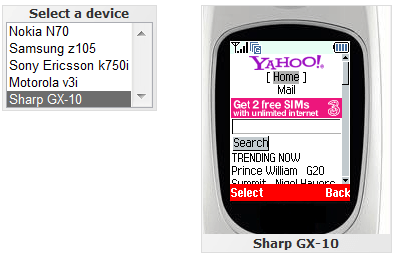
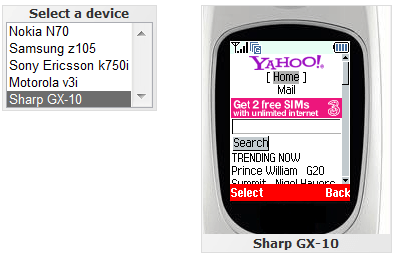
Next, the test shows how a site will look on several phones using display emulators. Choose from Nokia, Samsung, Sony Ericson, Motorola or Sharp phone models.

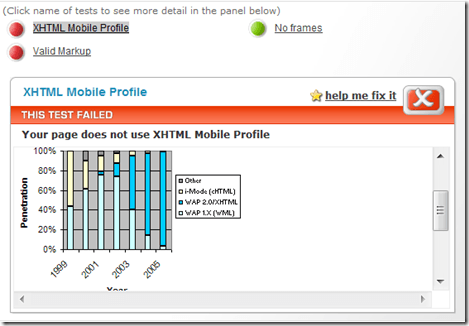
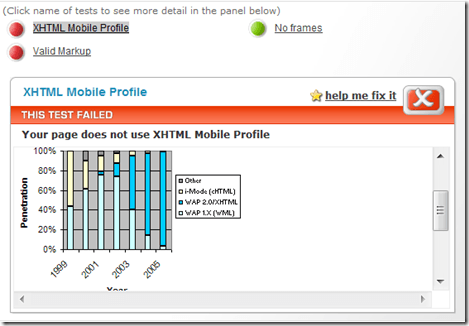
The test then shows places where your Web page failed. Click the links next to the red buttons and results will explain why your page failed the particular test. Click Help Me Fix for information on how to correct the problems indicated.

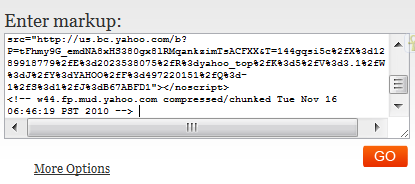
Besides testing a full page, MobiReady can also test markup code for Web pages in progress. Back on the MobiReady home page, click the Markup Test tab and paste your HTML code into the box.

The same tests as above are performed on the code.

MobiReady is an excellent way to evaluate a site’s mobile readiness. Criticism from the service feels constructive, and explanations are fairly well explained. It is a good place to start for site owners ready to make changes for mobile customers.
To determine if a site is mobile-friendly or not, site owners can test any URL with MobiReady.

From MobiReady’s homepage, enter the URL of any Web page on the Page Test tab and click go.

While waiting for the site’s results, a developer tip appears on the screen:

Test results start with a readiness score between 1 and 5, with five being the best.

The score’s explanation follows, starting with the average mobile data cost (in euros) to load the Web page.

Speed is also a part of the overall score. The next table shows how many seconds the page will take to load via WiFi, 3G and GPRS connections. Obv
iously, it is best to have Web pages that load cheaply and quickly.

Next, the test shows how a site will look on several phones using display emulators. Choose from Nokia, Samsung, Sony Ericson, Motorola or Sharp phone models.

The test then shows places where your Web page failed. Click the links next to the red buttons and results will explain why your page failed the particular test. Click Help Me Fix for information on how to correct the problems indicated.

Besides testing a full page, MobiReady can also test markup code for Web pages in progress. Back on the MobiReady home page, click the Markup Test tab and paste your HTML code into the box.

The same tests as above are performed on the code.

MobiReady is an excellent way to evaluate a site’s mobile readiness. Criticism from the service feels constructive, and explanations are fairly well explained. It is a good place to start for site owners ready to make changes for mobile customers.








