Check Web Page Compatibility with Different Internet Browsers
There are more than 30 web browsers currently used today. This number allows avid Internet surfers to choose what browser they want to use. However, there is one major glitch — browsers are not standardized.
Meaning, each browser has its own features and system not common to others. They don’t follow the same set of specifications. For instance, Mozilla Firefox allows the blink HTML element while Internet Explorer does not.
The non-standardization of all web browsers is the main reason why the fonts, image size and display, attributes, HTML syntaxes and structures, meta tags, forms, tables, frames, and HTML properties are sometimes different from one browser to another.
For instance, what is considered big in Apple Safari might not be “big” in Google Chrome. If you have a normal font and font sizes in Opera, chances are, it will not be the same in IE or Firefox.
This compatibility issue is a royal pain to every web developer. The good news is, Dreamweaver has a built-in feature that checks your webpage or HTML file’s compatibility with most major Internet browsers.
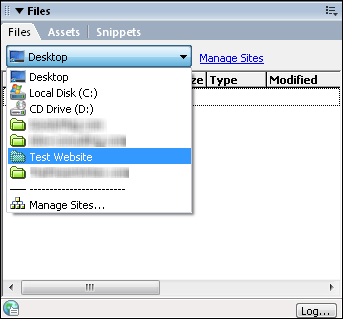
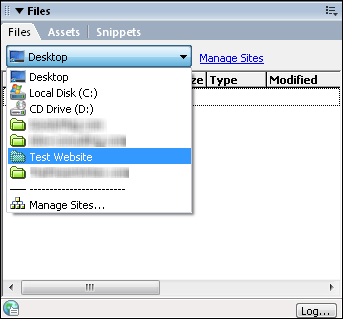
To access this tool, open Dreamweaver and go to its side panel. Next, click Files.

Under the Files tab, select the website you want to check.

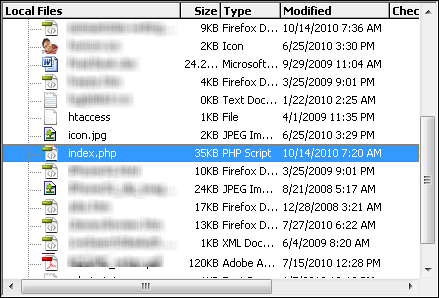
Double-click the webpage or file you want to scan for compatibi
lity issues. For this illustration, we picked the homepage or index file of the website.

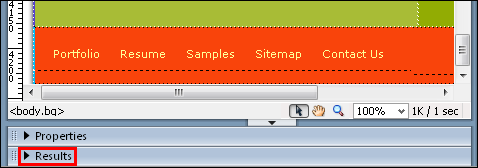
Go over to the bottom panel and hit Results.

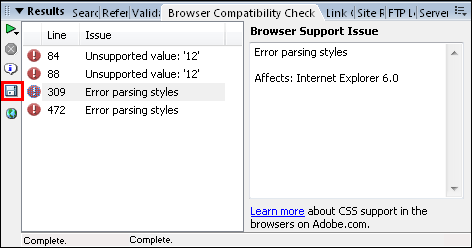
Press the Browser Compatibility Check tab.

To run the tool, click the green arrow and

click Check Browser Compatibility.

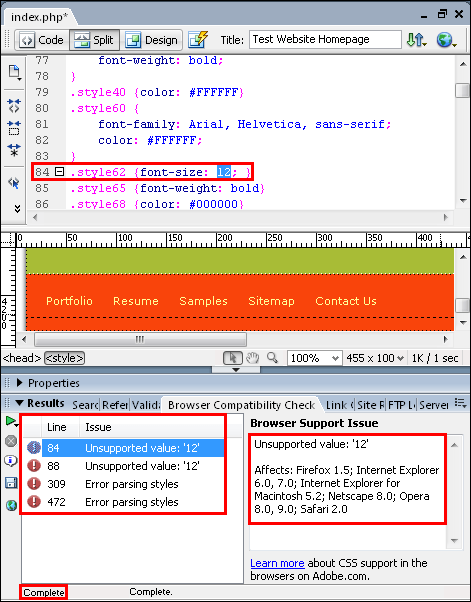
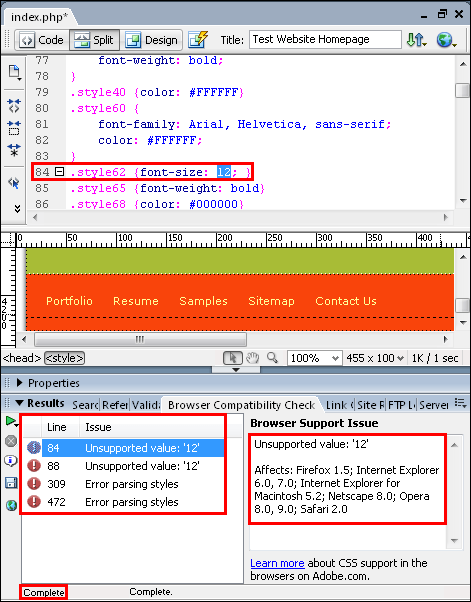
The feature will scan the entire webpage. Within seconds, it will give you the result. If all is compatible, the tool will display the message “No issues detected.” But if it’s not, you will be presented with the issues with their corresponding data, source code line number, and Browser Support Issue detail.
Click an issue and it will specifically tell you what the problem(s) is / are. For this illustration, the issue was the font size “12”. According to the tool, it is not compatible to Firefox version 1.5, Internet Explorer 6.0 and 7.0, IE for Mac 5.2, Netscape 8.0, Opera 8.0, and Safari 2.0.
For you to easily fix this problem, Dreamweaver will tell you exactly where the issue was found (on line number 84).

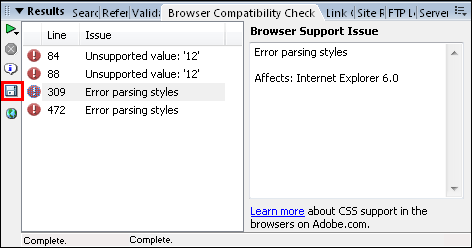
You can save this information by clicking the Save Report icon.

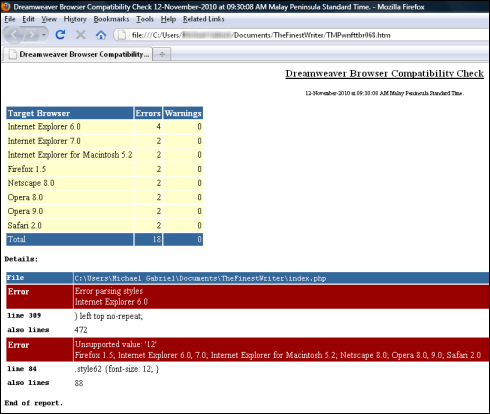
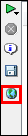
To view the report in HTML format, press Browse Report (boxed in red below).

This is the compatibility report opened in a web browser.

Meaning, each browser has its own features and system not common to others. They don’t follow the same set of specifications. For instance, Mozilla Firefox allows the blink HTML element while Internet Explorer does not.
The non-standardization of all web browsers is the main reason why the fonts, image size and display, attributes, HTML syntaxes and structures, meta tags, forms, tables, frames, and HTML properties are sometimes different from one browser to another.
For instance, what is considered big in Apple Safari might not be “big” in Google Chrome. If you have a normal font and font sizes in Opera, chances are, it will not be the same in IE or Firefox.
This compatibility issue is a royal pain to every web developer. The good news is, Dreamweaver has a built-in feature that checks your webpage or HTML file’s compatibility with most major Internet browsers.
To access this tool, open Dreamweaver and go to its side panel. Next, click Files.

Under the Files tab, select the website you want to check.

Double-click the webpage or file you want to scan for compatibi
lity issues. For this illustration, we picked the homepage or index file of the website.

Go over to the bottom panel and hit Results.

Press the Browser Compatibility Check tab.

To run the tool, click the green arrow and

click Check Browser Compatibility.

The feature will scan the entire webpage. Within seconds, it will give you the result. If all is compatible, the tool will display the message “No issues detected.” But if it’s not, you will be presented with the issues with their corresponding data, source code line number, and Browser Support Issue detail.
Click an issue and it will specifically tell you what the problem(s) is / are. For this illustration, the issue was the font size “12”. According to the tool, it is not compatible to Firefox version 1.5, Internet Explorer 6.0 and 7.0, IE for Mac 5.2, Netscape 8.0, Opera 8.0, and Safari 2.0.
For you to easily fix this problem, Dreamweaver will tell you exactly where the issue was found (on line number 84).

You can save this information by clicking the Save Report icon.

To view the report in HTML format, press Browse Report (boxed in red below).
This is the compatibility report opened in a web browser.